PageSpeed Integration for Wordpress
$ 19,00
With this Wordpress plugin, you can integrate the Google PageSpeed Insights service into your website. Let visitors analyze their website performance and automatically embed the results in for example contact forms, quotes or emails.
Description
Easily integrate Google PageSpeed Insights.
Help your customers understand the benefits of a good PageSpeed score.
Key advantages:
- Generate leads
- Help your customers understand their website performance
- Determine what your customers need and are looking for
- Keep your visitors on your website
- No technical knowledge needed to use the PageSpeed API
Features:
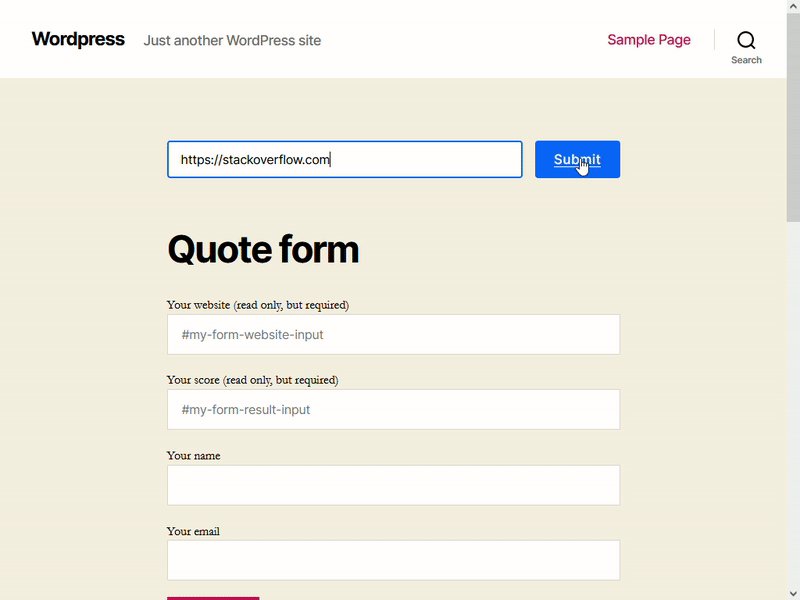
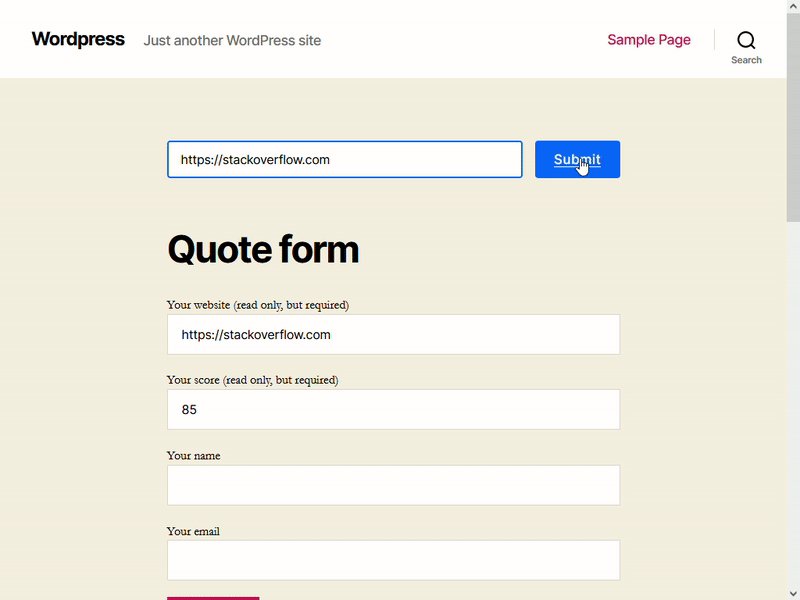
- Process the results how you want via static design, forms, redirects or custom elements
- Email requested website and scores.
- Multiple configurable options for requesting data like performance, accessibility and SEO scores
- Predefined styling options or blank starter style for maximum flexibility
- Lightweight and clean code
Technical requirements:
A Google PageSpeed Api key is required to use this plugin
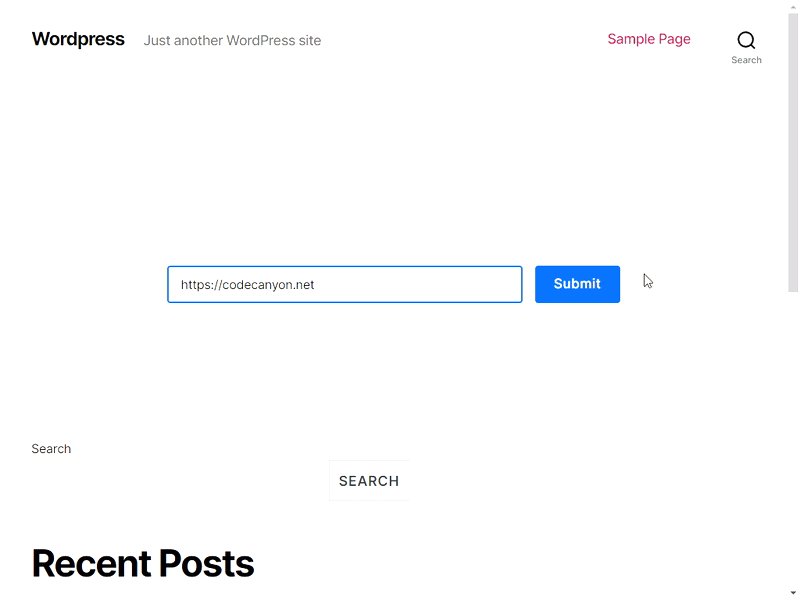
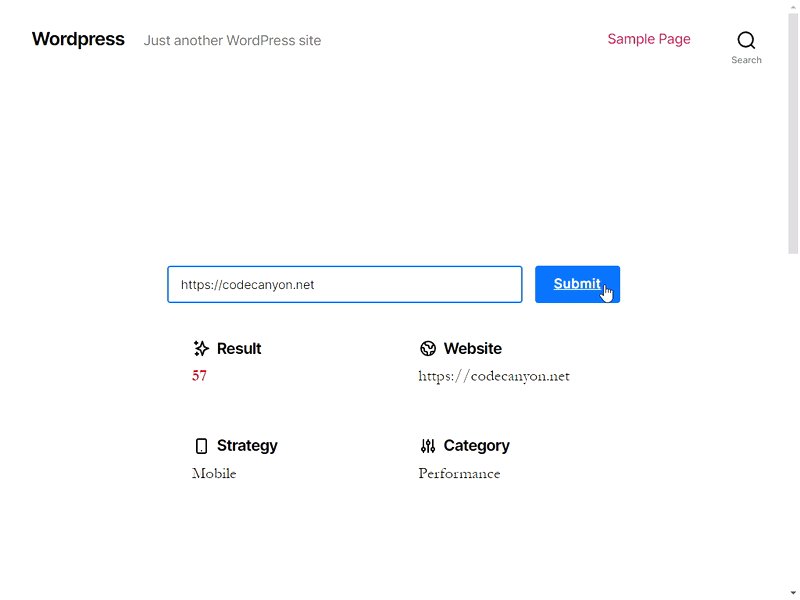
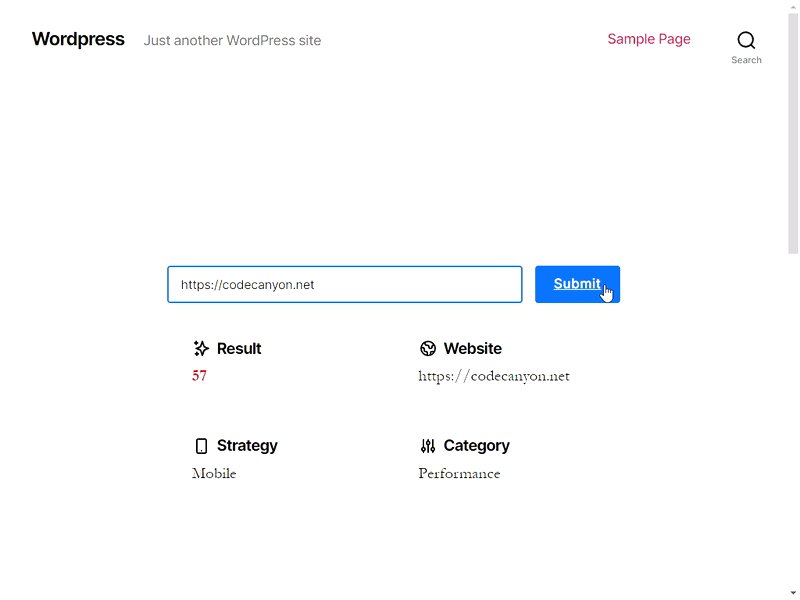
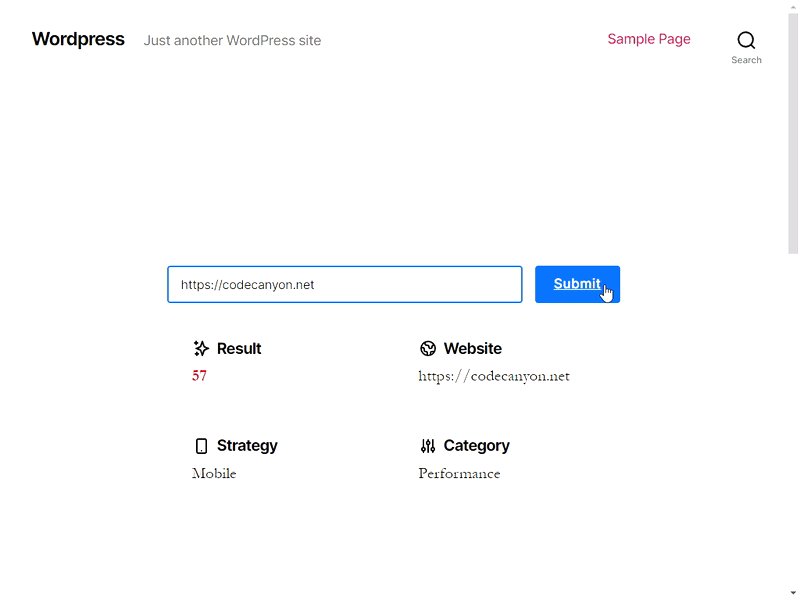
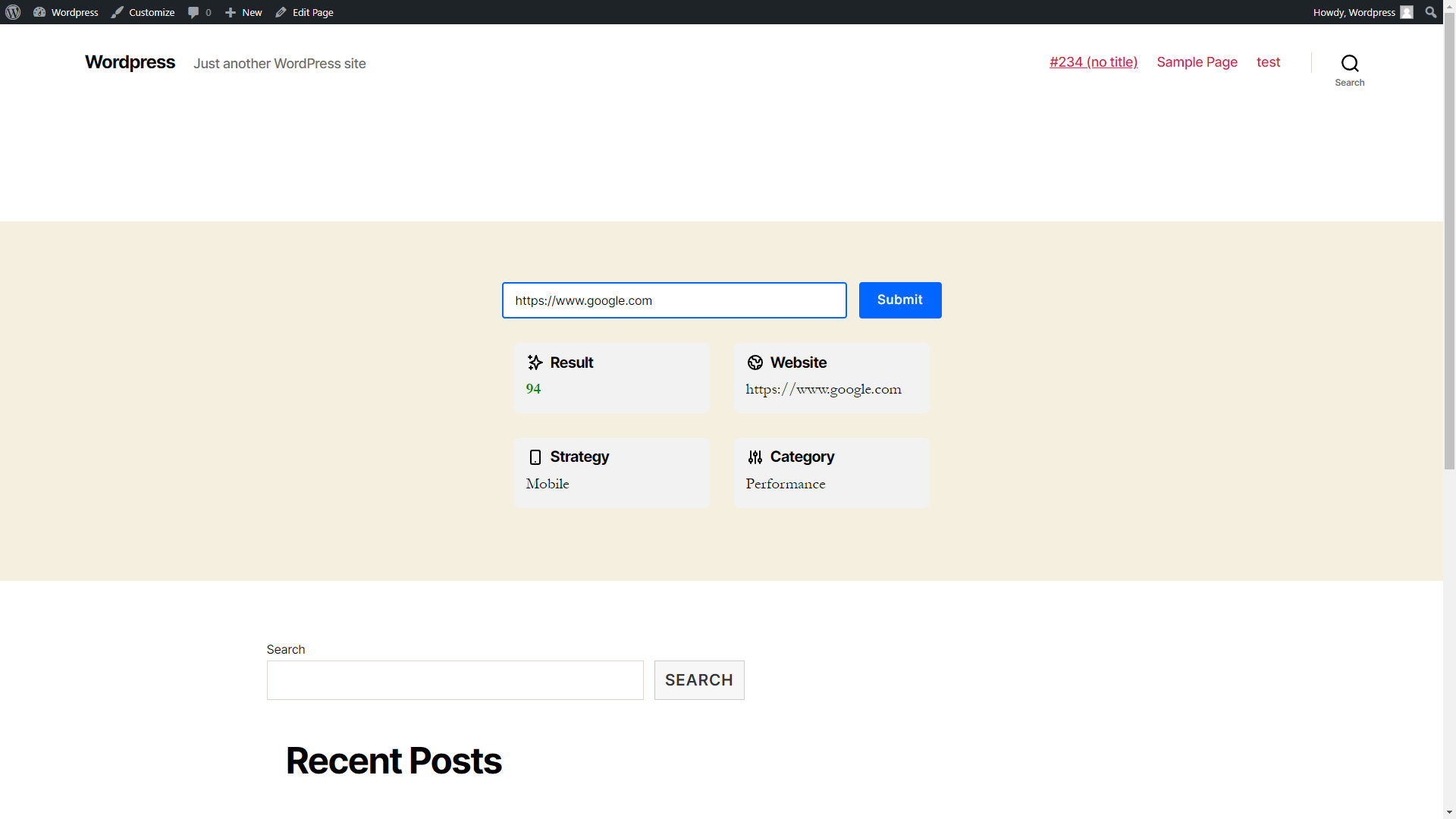
Basic preview:
Demo
Installation guide
Installation via Wordpress (recommended)
You can install this plugin via the Wordpress admin. Please follow these steps:
- Navigate to: Menu -> Plugins -> Add New
- Click ‘Upload Plugin’ in the top left corner
- Locate and select the plugin .zip file
- Upload and activate the plugin
Installation via (S)FTP
If you don’t want to install the plugin via the Wordpress backend, you can install the plugin via these steps:
- Connect with the FTP server. Please ask you hosting for the details and credentials.
- Upload the plugin files:
- Navigate to [website root]/wp-content/plugins/
- Create a directory ‘pagespeed-insights-integration’
- Unzip the plugin files in [website root]/wp-content/plugins/pagespeed-insights-integration
- Login the Wordpress admin
- Navigate to: Menu -> Plugins -> Installed Plugins
- Locate the plugin and click ‘activate’
Configuration guide
Plugin setup
You will need a Google Pagespeed Api key and save it in the Wordpress admin. To get an Api key, navigate to the Google PageSpeed Insights docs, click ‘Get a key’ and follow the steps.
If you have obtained a key, you can save it via the Wordpress Admin, or via the wp-config.php file
a. wp-config.php (recommended)
You can find the wp-config.php file in the root folder of your Wordpress website. Write the following line of code in wp-config.php:
define( 'GOOGLE_PAGESPEED_INSIGHTS_API_KEY', 'replacethiswithyourkey' );
You can place that line of code below the line ‘define( 'DB_COLLATE', …… )’
b. Wordpress admin
Please follow these steps to set the API Key via the Wordpress backend
- Navigate to ‘Menu -> Google PSI’.
- Paste in the Api key and save the settings
Usage: Gutenberg block
To display and configure the form, you can use the block ‘Pagespeed Insights Integration’ in any post or page which has Gutenberg blocks enabled. Please use the block options to configure the form.
Usage: shortcode
If you would like to display the form via a shortcode, you can use the following shortcode:
[wdevs_psi]
You can use the following attributes (shortcode attributes are lower-cased):
- placeholder
- show-submit-button
- submit-button-text
- category
- strategy
- minimum-score
- result-format
- redirect-url
- html-result-selector
- html-website-selector
- email-addresses
- class-name
Example:
[wdevs_psi placeholder="https://example.com", strategy="desktop" minimum-score="70"]
Please see the documentation tab for more information.
Documentation
Advanced usage
If the form has been submitted, a hidden input field value with a class 'wdevs-psi-input-result' will be set with the new score and a JavaScript 'change' event will fired. So, you could watch the result with something like this (jQuery example):
jQuery(document).ready(function () {
jQuery('.wdevs-psi-input-result').change(function(){
var result = jQuery(this).val();
});
});
Please see demo #4.
Shortcode attributes
Shortcode attribute keys should be lowered-case.
| Attribute | |
|---|---|
| placeholder | String Placeholder to show in the input field |
| showSubmitButton | Boolean Whether to show a submit button or not. If hidden, the input can be submitted by hitting the 'enter' key. |
| submitButtonText | String Text of the submit button. Does not have any effect if 'showSubmitButton' is false |
| category | String Options:
|
| strategy | String Options:
|
| minimumScore | Integer If the score passes the minimum score, the result is positive. If not, the result is negative. Based on this, CSS classes will be applied for styling purposes. Minimum: 0, Maximum: 100. |
| resultFormat | String Options:
|
| redirectUrl | String Only has effect if 'resultFormat' is equal to 'redirect'. The URL to redirect to when the results are returned. The query parameters are:
|
| htmlWebsiteSelector | String For displaying the website inside a different HTML element. Only has effect if 'resultFormat' is equal to 'html'. A CSS selector. For example '#my-website-id'. After setting, the parent element is set to 'block'. For more info, please read 'Locating DOM elements using selectors' at Mozilla |
| htmlResultSelector | String For displaying the result inside a different HTML element. Only has effect if 'resultFormat' is equal to 'html'. A CSS selector. For example '#my-result-id'. After setting, the parent element is set to 'block'. For more info, please read 'Locating DOM elements using selectors' at Mozilla |
| emailAddresses | String Set this field if you would like to email results. You can use multiple addresses by seperating each address with a comma. |
| className | String Predefined classes:
|






jpnweb –
[Original review on codester.com] Really awesome tool! I had the desire to translate the plugin into Swedish so I contacted the developer and got a reply almost immediately. So after some messaging and tinkering on Paul’s part, we had a fully functional tool in the language we wanted. That’s what I call service! Thanks again, Paul. Best wishes!
PLUSGRAD –
[Original review on codester.com] I was looking for a long time for a plugin like this. The plugin works really well and allows you to have a great way to let your customers get an impression of their page performance. In addition, the developing team responds fast and is open for new features or translations. Thank you!